In 2016, it has been reported over 90% of mobile users uses mobile apps for internet search, so why not create an "app like" icon so your blog readers can "install" on their mobile devices home screen & have direct access to your blog at Blogger.
Updated for Blogr-AMP (V2) - 1 time Blog icons URL inclusion for setup! Speeds up customizing blog Layout super easy. Refer Blogr-AMP V2 theme documentation here.
It is pretty much easy & straight forward for Blogger template HTML or any web pages. All you need is to prepare several images (preferably squared in .png fomat) & upload somewhere on the internet where you have full access & control.
Create your Icon Images
Create your icons images using any favorite image application at your computer & prepare several image sizes to accommodate icons for various mobile devices. The images sizes, in pixels:-
- 76px x 76px - for iOS
- 120px x 120px - for iOS
- 128px x 128px - Android & general mobile
- 152px x 152px - for iOS
- 180px x 180px - for iOS
- 192px x 192px - Android & general mobile
- 215px x 215px - for iOS
Upload your Icon Images
Upload your images anywhere you have access to the image URLs. On blogger you can upload using Blogger posts or pages, click Upload Image icon & select the images from your computer to start uploading your images.
Once the image have been rendered on your post editor, right click & select Copy Image Address to get the image URL hosted on Blogger image servers. Save the URLs using your text editor as it will be used later.
On Blogger to access your images uploaded via Blogger, you can go to Google's Album Archive to view your uploaded images in its respective folder by blog name.
Add Icon Link Tags
In your web page or Blogger Template HTML, copy below codes & paste it before
</head> tag.<!-- meta tags for mobile, Android & iOS detection --> <meta content='yes' name='mobile-web-app-capable'/> <meta content='yes' name='apple-mobile-web-app-capable'/> <!-- Icons link tags --> <link href='https://your-icon-image-url.png' rel='apple-touch-icon' sizes='76x76'/> <link href='https://your-icon-image-url.png' rel='apple-touch-icon' sizes='120x120'/> <link href='https://your-icon-image-url.png' rel='icon' sizes='128x128'/> <link href='https://your-icon-image-url.png' rel='apple-touch-icon' sizes='152x152'/> <link href='https://your-icon-image-url.png' rel='apple-touch-icon' sizes='180x180'/> <link href='https://your-icon-image-url.png' rel='icon' sizes='192x192'/> <link href='https://your-icon-image-url.png' rel='apple-touch-icon' sizes='215x215'/>
Replace the
href attribute value to the icon images URLs you have saved earlier.Click Save Template and view your blog icons in mobile devices.
How to Add Blog Apps Icons in Mobile Home screen
On mobile web browsers, you can ask your readers to add your blog to their mobile homescreen or app drawer (if available) by doing so:-
- Open the blog homepage using any mobile web browser.
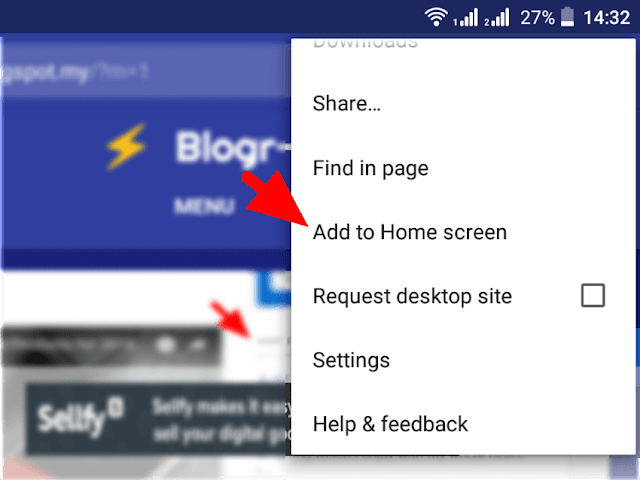
- Tap browser settings & select Add to Home screen
- A new panel will appear, your mobile icon emerges with your blog name to edit its text
- Select Add to Home screen
- Preview the new app icon on mobile homescreen.
That's all it takes, making your blog more accessible to readers both on computer & making it easier to access on mobile devices.
So what do you think? Did we missed out on icons sizes that should be included for unfamiliar devices? Leave a comment below.


Working to get connected...
Ooops! We're having trouble connecting. Please refresh your page or contact us...