Please check your Blogr-AMP theme version.
This Blogr-AMP theme documentation is for Version 1-0-0. Users using Blogr-AMP theme version 2-0-0, please forward to Version 2-0-0 documentation. Thank you.
You can find out more about this theme at theme frequently asked question page.
Install Blogger Template
This section covers basic Blogger template installation & settings user might consider to further prepare to optimize blog.
At
Create Blog
At Blogger dashboard clickNew Blog > on window screen > add blog Title > add/check blog url availability > select default Simple blog template > click Create Blog!Setup Optimization Blog Settings
Turn off Blogger Mobile Template
This blog template setup uses Accelerated Mobile Pages AMP HTML features, it is required to turn off Blogger's Mobile Template.Enable Meta Description
Enable blog pages & post meta description by adding text not more than 160 characters.Allow blog feed to full
By allowing blog feed to full will display Featured section accurately.Create Sample Posts
Upload sample posts.Upload Template HTML
Find downloaded theme files,unzipped, continue to folder .../Upload/Template/ & open the template files with your favorite text editor. Select all and copy the contents in this file.At
Blogger Dashboard > Template HTML > select All existing template codes (Ctrl+A for Windows) and paste the copied template codes. Click Save Template.Layout - Theme Dashboard
Layout - Customizations & Widgets
This section covers theme layout & usage of pre-assigned Blogger widgets installed with theme.
Remove widget javascript insert when new widgets added within this section.
To disable featured posts, remove/leave widget title empty &
To update featured posts display, refer Plug-in section.
Remove widget javascript insert when new widgets added.
Header
Header Logo
Change text & upload image as blog logo.Navigation
Add text and URL to link to pagesHomepage Featured
Click edit and custom set widget & post displayOffer Top (Web View)
Add HTML, links, text, click to action. Use AMP components (preferred). No javascripts (preferred). Remove widget javascript insert when new widgets added (preferred).Main Blog
Update the amount of posts to display on index pages.Sidebar (Web View)
Add, remove, re-arrange or edit Blogger widgets. Remove widget javascript insert when new widgets added.Offer Bottom
Add HTML, links, text, click to action. Use AMP components required. No javascript.Remove widget javascript insert when new widgets added within this section.
Featured Bottom
Enable featured section by adding<!-- --> at widget body & save widget. Custom set attributes at Template HTML. Details & custom setups can viewed under Plug-ins section.To disable featured posts, remove/leave widget title empty &
Save widget.To update featured posts display, refer Plug-in section.
Footer (Web View)
Add HTML, links, text, click to action. Use AMP components. No javascript.Remove widget javascript insert when new widgets added.
Slide Out Sidebar
This section covers customization for slide out navigation sidebar to enable view in dashboard & edit/update Blogger widgets.
To enable slide out sidebar at Blog dashboard for editing, go to Template HTML find
Update Mar 2017: Offcanvas sidebar is now available in Theme Layout. Add, remove & arrange Blogger widgets accordingly. Strict AMP tags & components required.
Click
At Label widget select label to display or tick at
At HTML/Javascript widget, add links or text in widget body.
Use AMP image components for images & no javascript allowed. Below is an example used on an HTML/Javascript widget to create links.
To change/update
<amp-sidebar> ...</amp-sidebar> and update the element tag to use a <div> & closing </div>. Refer image example below.Update Mar 2017: Offcanvas sidebar is now available in Theme Layout. Add, remove & arrange Blogger widgets accordingly. Strict AMP tags & components required.
Customizing Assigned Blogger Widgets
Click
Edit the assigned widgets.At Label widget select label to display or tick at
All labels to automatically display all available label attached to blog posts.At HTML/Javascript widget, add links or text in widget body.
Use AMP image components for images & no javascript allowed. Below is an example used on an HTML/Javascript widget to create links.
<amp-sidebar> positioning
amp-sidebar can be positioned sliding out from left or right of screen. By default, the amp-sidebar is sliding out from right of screen.To change/update
amp-sidebar to slide form left of screen, at amp-sidebar element, update/change its attribute side='...' & replace right with left. Save Template & preview changes. Below is an example to slide from left.<amp-sidebar id='offcanvas' layout='nodisplay' side='left'>
Plug-ins - Featured Bottom
This section covers theme add-on custom setup featured posts.
Variables
Required value:
Description: The DOM element reference by
Required value:
Description: Set & display
Required value:
Description: The
Required value:
Description: The total amount of posts to retrieve from Blogger servers.
Required value:
Description: Retrieve posts by its Label. Capital case sensitive. Letter spacing is replaced with
Required value:
Description: The
Required value:
Description: The
Required value:
Description: The image size to retrieve from Blogger servers in pixels.
Required value:
Description: The image width in pixels to display in
Required value:
Description: The image height in pixels to display at posts.
Required value:
Description: AMP specific values used with
Required value:
Description: The amount in milliseconds each posts transition is delayed.
Required value:
Description:
Required value:
Description:
Required value:
Description: Display
Required value:
Description: Overrides
Required value:
Description: Required to target children element to initiate within
Required value:
Description: Required to target children element to initiate within
Featured Bottom
Displayn amount of blog posts by recently published, by label/categories or in random order. Custom set attribute at Template HTML. Refer variables setup below.Variables
container_id or idRequired value:
stringDescription: The DOM element reference by
id to append retrieved posts.randomRequired value:
true or falseDescription: Set & display
n amount of posts in random order if set to true.max_resultsRequired value:
integerDescription: The
n amount of posts to display at featured section. If the required amount is less then retrieved, the total amount of posts retrieved is displayed.max_feedRequired value:
integerDescription: The total amount of posts to retrieve from Blogger servers.
labelRequired value:
string or nullDescription: Retrieve posts by its Label. Capital case sensitive. Letter spacing is replaced with
%20. If set to null, retrieved the current posts from feed.title_charsRequired value:
integerDescription: The
n amount of character to display for post titles. If set to 0 post title is disabled.summary_charsRequired value:
integerDescription: The
n amount of characters to display at post summary. If set to 0, post summary is disabled.img_sizeRequired value:
integerDescription: The image size to retrieve from Blogger servers in pixels.
img_widthRequired value:
integerDescription: The image width in pixels to display in
amp-carousel.img_heightRequired value:
integerDescription: The image height in pixels to display at posts.
img_layoutRequired value:
AMP specificDescription: AMP specific values used with
amp-img tags.carousel_delayRequired value:
integerDescription: The amount in milliseconds each posts transition is delayed.
carousel_widthRequired value:
integer (mandatory)Description:
amp-carousel container width in pixels.carousel_heightRequired value:
integer (mandatory)Description:
amp-carousel container height in pixels.carousel_controlsRequired value:
controls (AMP specific)Description: Display
amp-carousel arrow controls.carousel_responsiveRequired value:
responsive (AMP specific)Description: Overrides
amp-carousel width to expand 100% to its parent container width. Overrides amp-carousel height to proportionately re size to the amp-carousel width at a 4:3 ratio.carousel_typeRequired value:
slides (AMP specific)Description: Required to target children element to initiate within
amp-carousel.carousel_autoplayRequired value:
autoplay (AMP specific)Description: Required to target children element to initiate within
amp-carousel.Plug-ins - Related Posts
This section covers theme add-on features custom set related posts by label/categories.
Variables
Required value:
Description: Set & display
Required value:
Description: The
Required value:
Description: The text to display as sectional heading. Accepts HTML characters.
Required value:
Description: The DOM element reference by
Required value:
Description: The
Required value:
Description: The
Required value:
Description: Displays post author registered with blog posts.
Required value:
Description: Text to display before author name.
Required value:
Description: The image size to retrieve from Blogger servers in pixel.
Required value:
Description: The image width in pixels to display at posts.
Required value:
Description: The image height in pixels to display at posts.
Required value:
Description: AMP specific values used with
Required value:
Description: Text rendered with image
Related Posts
Displayn amount of blog posts by label/categories in random order or by date published. Custom set attribute at Template HTML. Refer variables setup below.Variables
randomRequired value:
true or falseDescription: Set & display
n amount of posts in random order if set to true.max_resultsRequired value:
integerDescription: The
n amount of posts to display at related section.headingRequired value:
stringDescription: The text to display as sectional heading. Accepts HTML characters.
container_id or idRequired value:
stringDescription: The DOM element reference by
id to append retrieved posts.title_charsRequired value:
integerDescription: The
n amount of character to display for post titles. If set to 0 post title is disabled.summary_charsRequired value:
integerDescription: The
n amount of characters to display at post summary. If set to 0, post summary is disabled.authorRequired value:
true or falseDescription: Displays post author registered with blog posts.
author_byRequired value:
stringDescription: Text to display before author name.
image_sizeRequired value:
integerDescription: The image size to retrieve from Blogger servers in pixel.
amp_widthRequired value:
integerDescription: The image width in pixels to display at posts.
amp_heightRequired value:
integerDescription: The image height in pixels to display at posts.
amp_layoutRequired value:
AMP specificDescription: AMP specific values used with
amp-img tags.amp_attributionRequired value:
stringDescription: Text rendered with image
attribution attribute.Plug-ins - Comments
This section covers theme comments system add-on features locating, enabling & customizing comments settings.
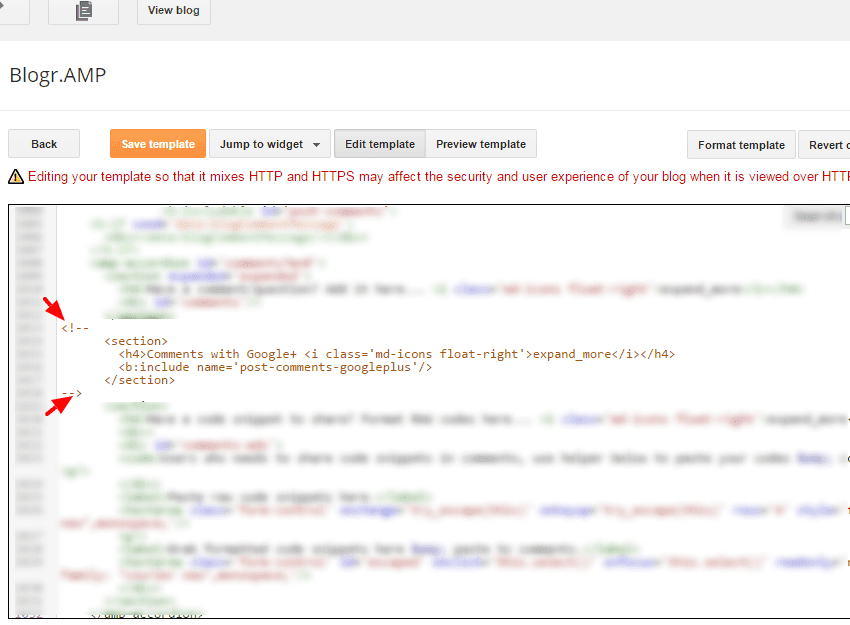
Enable Google Plus comments by removing lines marked by red arrow below.
Comments System
Disqus
Create a free Disqus account & grab Disqusshortname that you have assigned. Add your Disqus shortname at Template HTML. Refer below for location.Google Plus
In Template HTML, find google plus attribute atBlog1 widget > post-commentsEnable Google Plus comments by removing lines marked by red arrow below.
Save Template.Sitemap Page
This section covers dynamically generated sitemap page retrieved from blog feed.
Upon sample pages upload, a sitemap page is installed. Find page and edit/add text to display at sitemap page.
To display posts by assigned label, click HTML button & view in editor several elements with assigned attributes is provided. Below is an example:-
By assigning custom attribute values, to a DOM element, theme plug in will attempt to dynamically display the posts title, url, date published according to the assigned label.
Assigned/retrieve multiple posts by its label using the same format as above. Below are the details description each attributes require:-
Attributes
Required value:
Description: The DOM element reference by
Required value:
Description: Text to display at retrieved post by label.
Required value:
Description: The label assigned to retrieve posts. Value is capital case sensitive. Letter spacing must be replaced with
Required value:
Description: The total amount of posts to retrieve by label from Blogger servers.
Upon sample pages upload, a sitemap page is installed. Find page and edit/add text to display at sitemap page.
To display posts by assigned label, click HTML button & view in editor several elements with assigned attributes is provided. Below is an example:-
<div class="sitemap" data-headings="Getting Started Tutorials" data-label="Learn" data-results="9999"></div>
By assigning custom attribute values, to a DOM element, theme plug in will attempt to dynamically display the posts title, url, date published according to the assigned label.
Assigned/retrieve multiple posts by its label using the same format as above. Below are the details description each attributes require:-
Attributes
classRequired value:
sitemap (required)Description: The DOM element reference by
class attribute to append retrieved posts by label.data-headingsRequired value:
string/HTMLDescription: Text to display at retrieved post by label.
data-labelRequired value:
stringDescription: The label assigned to retrieve posts. Value is capital case sensitive. Letter spacing must be replaced with
%20.data-resultsRequired value:
integerDescription: The total amount of posts to retrieve by label from Blogger servers.
Contact Form & Page
This section covers theme contact page, contact form helpers, variables & customization using the built in Blogger form functionality.
Upon sample pages upload, a contact page is installed. Find page & edit/add text in page editor to display text at contact page.
This page also comes with a theme helper to render Blogger contact form. Below is the example theme helper.
If this contact form helper exists, it will display the contact form inside its div. This helper can be used at any blog Pages.
The contact form functionalities is all handled by Blogger, all form submission will be sent to the email addresses registered to the blog.
Customize form error & success handling text at variables assigned in template HTML. Below are the contact form variables available & its description.
Variables
Required value:
Description: Text displayed when contact form button is clicked.
Required value:
Description: Text displayed when successful submitted form.
Required value:
Description: Text displayed when form cold not be submitted or error during form submission.
Required value:
Description: Text displayed when email field is not provided.
Required value:
Description: Text displayed when the form message is not provided.
Upon sample pages upload, a contact page is installed. Find page & edit/add text in page editor to display text at contact page.
This page also comes with a theme helper to render Blogger contact form. Below is the example theme helper.
<div id="theme-contact-page"></div>
If this contact form helper exists, it will display the contact form inside its div. This helper can be used at any blog Pages.
The contact form functionalities is all handled by Blogger, all form submission will be sent to the email addresses registered to the blog.
Customize form error & success handling text at variables assigned in template HTML. Below are the contact form variables available & its description.
var CONTACT = {
'SendingMsg' : '<i class="md-icons md-18">settings</i> Processing...',
'SentMsg' : '<i class="md-icons md-18">done</i> Thank you. Your message has been sent.',
'NotSentMsg' : '<i class="md-icons md-18">warning</i> We\'re sorry. Message could not be sent, please try again later.',
'InvalidEmailMsg' : '<i class="md-icons md-18">warning</i> Email address required.',
'EmptyMessageMsg' : '<i class="md-icons md-18">warning</i> Message field cannot be empty.'
};
Variables
SendingMsgRequired value:
string/HTMLDescription: Text displayed when contact form button is clicked.
SendMsgRequired value:
string/HTMLDescription: Text displayed when successful submitted form.
NotSentMsgRequired value:
string/HTMLDescription: Text displayed when form cold not be submitted or error during form submission.
EmptyMessageMsgRequired value:
string/HTMLDescription: Text displayed when email field is not provided.
InvalidEmailMsgRequired value:
string/HTMLDescription: Text displayed when the form message is not provided.
Theme Optimizations
This section covers theme optimization's in accordance to Accelerated Mobile Pages (AMP) & Google search engine guidelines additional support for search engines.
Use Blog favicon widget to update/upload favicon images.
Search Engine Meta
Twitter Card
Update twitter name & creator at marked red arrow. Replace text insidecontent="...".Post Image Fallback
Update blog page image fallback URL at marked red arrow. replacecontent="..." with the uploaded image URL.Mobile Icons
Update uploaded image URL to set as mobile browser apps icons. Replacecontent="..." with uploaded image icon URL. View image size & format in theme download files.Use Blog favicon widget to update/upload favicon images.
Mobile Browser Bar
Update custom mobile browser upper tab color at marked red arrow. Replacecontent="..." with color of choice.Google Plus Page Links
Update Google plus publisher & author to link to assigned profile pages.Google Analytics
Update Google analytics unique id.Social Share
Locating, add, remove social share AMP components. Accelerated Mobile pages social share components automatically extracts meta data from your blog. Further enhancements can be viewed at official AMP Project web page.Publishing Posts
This section covers tips & tricks to further enhance blog posts, assigning categories/labels, add meta descriptions & techniques used to use AMP components (if required).
Writing & publishing new blog posts has no changes. Upload image, video, align text as normally would.
Always a good practise to assign blog posts with several related Labels & add text to further describe the posts at
Writing & publishing new blog posts has no changes. Upload image, video, align text as normally would.
Always a good practise to assign blog posts with several related Labels & add text to further describe the posts at
Search Description section located at post editor right sidebar.