[update April 2017] Removed stylesheets tags inlcudes.
Please take note that some of Blogger's supporting blog/widgets functionalities will be unavailable/disabled to allow AMP HTML implementations. Overall, customizing theme, publishing posts among others is just like any other HTML web page.
Getting Started
Create a new blog, choose Blogger Simple Template & publish your blog. Create several new posts, add some sample text, upload an image as the post image, add a title, attach your post with a suitable Label & publish it. Create & publish several more posts so you can view some contents on your blog pages to ease you AMP HTML integrations.Apply AMP HTML/Components on Blogger Templates
In this section we will disable external CSS files & external javascript files brought in automatically by Blogger servers to every template. This will also disable any external scripts included in a Blogger template & components rendered by<b:include data='blog' name='all-head-content'/>We are assuming you are starting from a fresh blog install, use/selected Simple template with default Blogger widgets assigned.
Part 1 - Add AMP HTML Components
Find below mark-up located at the very top of every Blogger template HTML. Select all from the top until the</head> element tag & remove/delete it.Copy below markup to replace the deleted codes to use AMP HTML required components.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html amp='amp' lang="en">
<head>
<!-- /*<b:skin><![CDATA[*/]]></b:skin>
<meta charset='utf-8'/>
<meta content='width=device-width,minimum-scale=1,initial-scale=1,user-scalable=no,minimal-ui' name='viewport'/>
<link expr:href='data:blog.canonicalUrl' rel='canonical'/>
<title><data:blog.title/></title>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<!-- Required AMP styles -->
<style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate='amp-boilerplate'>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<style amp-custom='amp-custom'>
/*<![CDATA[*/
/*
@platform: Blogger
@theme_name: {{Your Theme Name}}
@created: Oct 2016
@last_mod: Oct 2016
@version: 1.0.0
*/
/* BROWSER RESETS - inspired by Eric Meyer */
body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a,
abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
blockquote, q {
quotes: none;
}
blockquote:before,
blockquote:after, q:before, q:after {
content:' ';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* TYPOGRAHY */
body {
font: normal normal 16px Helvetica, Arial, sans-serif;
line-height: 1.428;
color: #3b3b3b;
}
h1, h2, h3, h4, h5, h6 {
font: normal normal 16px Helvetica, Arial, sans-serif;
line-height: 1.1;
color: #333;
margin-bottom: 10px;
}
h1 {
font-size: 225%;
margin-top:20px;
margin-bottom:20px;
}
h2 {
font-size: 200%;
margin-top:20px;
}
h3 {
font-size: 150%;
margin-top:10px;
}
h4 {
font-size: 125%;
margin-top:10px;
}
h5 {
font-size: 100%;
margin-top:10px;
}
h6 {
font-size: 80%;
margin-top:10px;
}
p {
margin-bottom: 10px;
}
a:link, a:visited {
text-decoration: none;
color: #06c;
}
b, strong {
font-weight:700;
}
.small, small {
font-size: 80%;
}
blockquote {
font: normal normal 16px Times New Roman, serif;
}
ul, ol {
padding-left:20px;
}
/*]]>*/
</style>
<!-- Required AMP-JS -->
<script async='async' src='https://cdn.ampproject.org/v0.js'/>
</head><!--<head/>-->
When replaced with the above mark-up, your Blogger template will look something like so:-
Here we have included some basic web page styling & some of our best kept secrets when developing/designing Blogger template for downloads made available here at https://sellfy.com/irsah.
From now on, all of your new blog pages CSS styles will be included/written within the
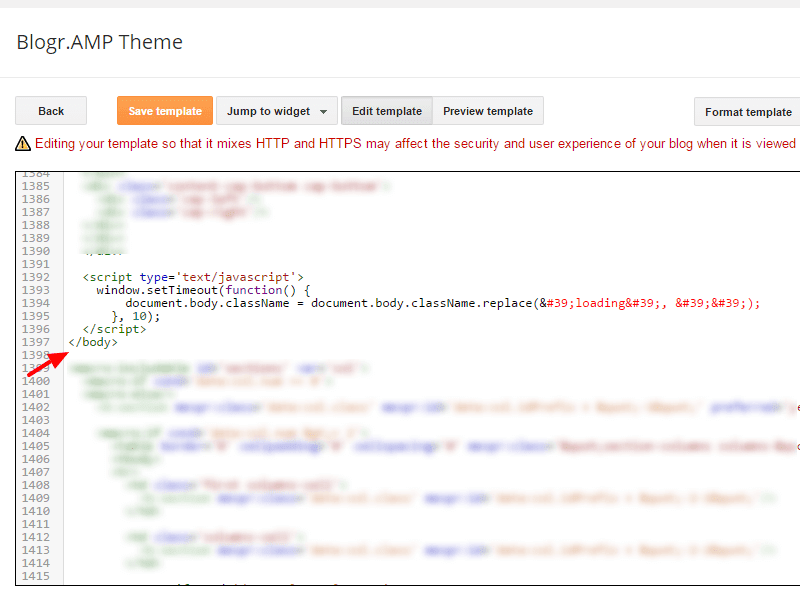
<style ='amp-custom'> .... </style> component. As required by AMP HTML, amp-js is also provided.Scroll to the bottom of your template until you find the
</body> tag. You will come across below line of codes.<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
</body>
Select the codes & replace with below mark-up. If your Blogger template does not have
<script> ... </script> tag like example above, then replace only the </body> tag instead.<!--</body>--></body>
When replaced, it should look like so:-
Part 2: Cleaning Up
When installing a fresh default template from Blogger, most templates will include default widgets or macro sections to insert Blogger widgets into your Blogger layout. You can re-insert these default widgets from your dashboard later when needed.Remove Blogger sections-contents & macro:includable
While your are at the</body> line of your template, you can easily view the Blogger macro:includable & b:sections-contents that will not be used. Using the </body> element tag as your starting point for selection, select the entire line of codes after </body> tag until/before the </html> element tag. The result will look like so:-Remove macro:include
Do a quick search by pressingCtrl+f (Windows) & enter the keyword macro:include to guide you to the codes in template. You will be shown with this:-Select from
<macro:include id='*-sections' name='sections'> ... </macro:include> & remove delete it. Repeat the steps to search & enter the same keyword to find others in template. Here is another example:-Select & delete. Once completed you can
Save Template.Remove Blogger Layout Elements
Blogger default templates comes with several additional elements to handle template display using Blogger Template Designer. Since that this feature will be disabled due to new template setup, you can clean up the unused elements.Remove all
<div class="faux-*">...</div> which are the assigned element holder for the unused Blogger layout. The results will look like below screenshot:-Comply with HTML5 Webpage Specifications
Most of HTML5 elements has been included for you by Blogger template. You only need to add the<article> and </article> tag. View screenshot below to add the element tag in your template.Click
Save Template & now you have an empty canvas to work with powered by AMP.Part 3: Others You Might Consider
Remove Javascripts Added by Blogger Widgets.
Blogger adds automatically javascript when a blog post function is enabled. Un-tick blog post footer functions like example below:-Disable Comments
When you have un-tick the comments box at previous section, this will automatically disable Blogger comments system. The default comments uses javascripts and this is not allowed for an AMP page to validate.Remove Widgets Editing Helpers
When adding new widgets, Blogger automatically adds the widget editing helper functions within the widget mark-up. Below is an example:-To remove, do a quick template code search by pressing
Ctrl+f (Windows) & insert this keyword <b:include name='quickedit'/> then press enter. This will guide you to several highlighted locations in your template.Remove the highlighted codes by selecting and delete. Repeat the steps to find others until all of the highlighted code search is not indicated in your template.
Usage of Images
All images from here on wards will be using<amp-img/> element tag. Which means, if you including images to your template or posts, you are required to replace the <img/> tag & use <amp-img/> tag instead. Additional height & width is also required.Below is an example when a normal
<img/> tag is replace with <amp-img/> in Blogger template.Remove Inline Style Rules
AMP pages will only use 1 inline CSS style rules at<style amp-custom="amp-custom">....{{Your custom CSS}}...</style>. The style="..." attributes found in HTML elements will not validate your Blogger pages as an AMP page.Do a quick template code search by pressing
Ctrl+f (Windows) & insert this keyword style= then press enter. This will guide you to several highlighted locations in your template where this attibute is used. Remove the attributes from your template mark-up.
Remove name Attributes
HTML elements with a name="...." attribute is not allowed for AMP pages.Do a quick template code search by pressing
Ctrl+f (Windows) & insert this keyword name= then press enter. This will guide you to several highlighted locations in your template where this attribute is used. Remove the attributes from your template. Good news! If you are tired editing all your post images & tags, or remove all unwanted codes which will not validate your AMP pages, we have the solution for you. Use Blogr.AMP theme framework, you publish your blog as you normally would & 100% valid AMP web page guaranteed - no additional edits required - contact us right here.
Need help or support? Use comment section below to blast your inquiries. You can also contact us by clicking the contact links provided in this blog.
Up Next: Add Layout - Blogger Sections & Widgets with AMP


















Working to get connected...
Ooops! We're having trouble connecting. Please refresh your page or contact us...