Unfortunately when converting your blog pages & apply AMP HTML integration, Blog Archive widget becomes unusable due to javascript restrictions (learn why) - same conditions apply on many Blogger default widgets or gadgets.
Below is the improved Blogger Blog Archive widget/gadget that is valid AMP & can be used on any Blogger template with AMP HTML integration. The markup is still using Blogger's existing widget Layout functionalities but for display, all javascript functionalities has been disabled.
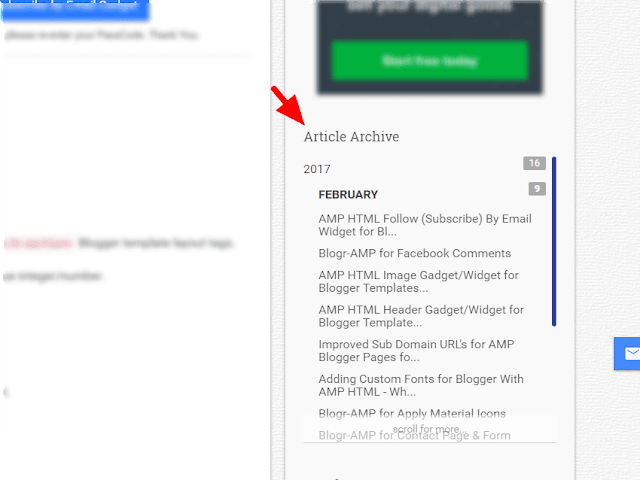
This widget is AMP valid & with additional CSS styling, displays links to your archived blog pages according to the current date a viewer is viewing. All links are clickable which automatically displays a collection of blog posts according to the date it was published/updated.
Get Your Unique PassCode
1 PassCode used on All exclusive datas in this AMP Blogger Blog!
PassCode Delivered by Google's FeedBurner | Privacy Policy | Terms
Show & Copy AMP HTML Subscribe by Email Gadget
If you have a unique PassCode from earlier datas, please re-enter your PassCode. Thank You.
How to Use
Adding new widget in Blogger's Template HTML:-
- At Blogger Dashboard > go to Template
- Backup template before proceeding
- Click Edit Template
- At template
<body>find any<b:section> ... </b:section>Blogger template layout tags. - Copy above codes inside any
<b:section>tag - At
id='BlogArchive**', replace**with a unique integer/number. - Click Save Template
Editing in Blogger dashboard > Layout:
- Edit gadget title at dashboard > Layout
- Save widget
- Drag & drop widget anywhere in template Layout.
- Save Arrangements.
- Preview your changes.
Behavior
- No changes on application at Blogger > Layout.
- Edit widget title to display as the widget title.
- Additional CSS styles required to display according to the archive view selected in widget.
- Javascripts has been disabled and the expand arrow has been removed to valid as AMP.
Improvements
- Removed all javascript codes used on existing BlogArchive gadget.
- Added scroll view to allow preview of deeper links.
- Added a "Scroll More" text to indicate hidden links within gadget.
Common Styles
Common name references to use for Blog Archive widget for styling. Add CSS within
<style amp-custom="amp-custom"/> tag in Blogger's > Template HTML..BlogArchive {
max-height: 480px;
overflow: hidden;
overflow-y: auto;
}
.BlogArchive:after {
content: 'Scroll More';
display: block;
width: 100%;
text-align: center;
margin: 10px 0;
}
.BlogArchive ul {
list-style: none;
margin : 0;
padding-left: 15px;
}
.BlogArchive div > ul {
padding-left: 0;
}
.BlogArchive li>a {
display: inline-block;
margin-bottom: 4px;
}
This CSS has set the max height for Blog Archive widget at
480px to allow for scrolling if widget contents has overflowed. Cahnge the height accordingly to your current blog layout.If you find any issues, please do not hesitate to leave a comment below or contact us here.

Working to get connected...
Ooops! We're having trouble connecting. Please refresh your page or contact us...