Theme Version: 2-0-0
We've received many requests by Blogger platform users to integrated social media plugins, due to high demand & visitors traffic coming from social media platforms.
Social media platform like Facebook provides useful widgets to use on your website or blog to further engage with your audience/readers for example this Facebook Comments plugin installed with BlogrAMP theme -- which integrates with a Facebook Page post!
Unfortunately, most of these plugins uses javascirpts which is forbidden when applies on AMP pages. Here's the reasons why: https://www.ampproject.org/learn/overview/
AMP HTML released
amp-facebook-page component/tags which users can easily use & apply at their Blogger AMP HTML powered themes, using simple AMP supported HTML markups.In this article we will provide the full tutorial (& codes) to add:-
- AMP HTML lightbox integrated with AMP HTML Facebook Page tags/markups
- AMP components
amp-facebook-page&-lightbox - Add or create a new Facebook App ID
- Custom CSS styles
Live working example is available here at BlogrAMP theme, test out the shiny Facebook Messenger button far right. While you're there, leave a "Like" if you find this article useful ;).
Add AMP HTML Markup
Copy & paste below HTML in your Blogger Theme HTML or your HTML/Javascript widget which support AMP pages.
<button on="tap:blogramp-fb"> </button>
<amp-lightbox id="blogramp-fb" layout="nodisplay">
<div class="blogramp-fb-wrap">
<div class="blogramp-fb-inner">
<amp-facebook-page width="310" height="310"
layout="fixed"
data-href="https://www.facebook.com/irsahindesigns"
data-adapt-container-width="true"
data-show-facepile="true"
data-hide-cover="false"
data-small-header="true"
data-tabs="messages"
data-width="310"
data-height="310">
</amp-facebook-page>
<button class="fb-chat-button" on="tap:blogramp-fb.close">
x
</button>
</div>
</div>
</amp-lightbox>
Replace highlighted yellow to your Facebook Page ID.
Add amp-facebook-page & amp-lightbox Components in Theme
Copy and paste below
amp-lightbox & amp-facebook-page component within your theme <head> ... </head> tag.<script async='async' custom-element='amp-facebook-page' src='https://cdn.ampproject.org/v0/amp-facebook-page-0.1.js'/> <script async='async' custom-element='amp-lightbox' src='https://cdn.ampproject.org/v0/amp-lightbox-0.1.js'/>
Note: Check if your Blogger theme already has the above AMP components installed. If your theme already has this then continue below to add the plugin styles.Add Facebook App ID
This is most important as this Facebook App ID identifies which app is used & associated with for management purposes at your Fb Developer page/account.
If you have a Facebook App ID, then copy & paste below at your theme
<head> ...</head> tag.<meta content='123456789012345' property='fb:app_id'/>
Replace highlighted yellow to your Facebook App ID.
If you want to create a new Facebook App ID to associate with this new widget, head over to Facebook Developer page & create your free Fb app. Here's the step-by-step guide to create your Facebook App ID.
Add Facebook Messenger Live Chatbox Styles (CSS)
Copy & paste below CSS within your theme<style amp-custom="amp-custom"> ...</style> tag.#blogramp-fb {
text-align:center;
background-color: rgba(0,0,0,.85);
color:#fff;
}
[on="tap:blogramp-fb"],
#blogramp-fb [on="tap:blogramp-fb.close"] {
text-align: center;
display: inline-block;
width: 40px;
height: 40px;
margin: 0 auto;
z-index: 999;
background-color: #0075FF;
background-repeat: no-repeat;
background-size: 30px 30px;
background-position: center;
border: 0;
border-radius: 100%;
}
[on="tap:blogramp-fb"]{
position: fixed;
bottom: 50%;
right: 0;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2oMjJGJ5YAYVzZcGzvNNJJlG6JCOFR-CHzxTU0F89gtK5WzJpzxxbqveTXLJYxSCkW0Y8xQgzV-FjFJmJSUzc6UvYoU53X-YHrJkswV8WPk5XmyH5urFk7vG4pUxmZxn-_SaepSCIzd0/s1600/Blogr-AMP-facebook-messenger+%25281%2529.png);
margin-bottom: -20px;
}
#blogramp-fb [on="tap:blogramp-fb.close"] {
position: absolute;
top: 10px;
right: 10px;
z-index: 9;
}
.blogramp-fb-wrap {
display: table;
max-width: 320px;
width: 100%;
height:100%;
margin:0 auto;
}
.blogramp-fb-inner {
display: table-cell;
text-align: center;
vertical-align: middle;
}
Adjust the Facebook Messenger button placement at highlighted green.
Click Save Theme, refresh your blog pages & test it out
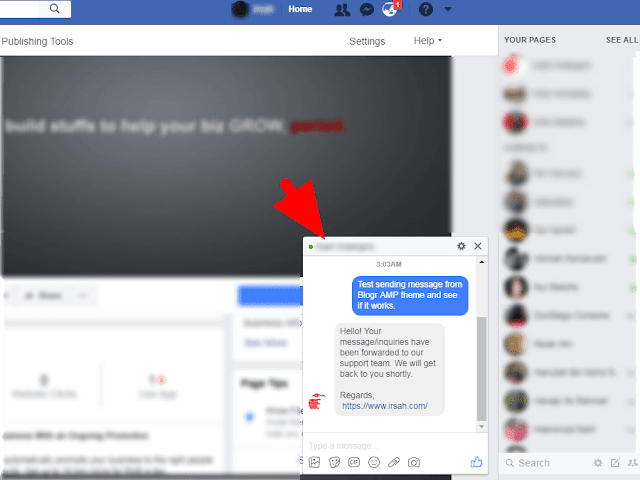
Final results, a Facebook Messenger icon is displayed in your blog pages (refer image earlier) and at your Facebook Page Messenger app, all messages sent from his widget will be displayed here -- refer screen capture below.
In the future, we may release this AMP integrated Facebook Messenger Live Chatbox Blogger widget one-click auto installer at this blog.
For the time being, users can simply add in manually these markups as on Blogr-AMP themes all designated locations have been clearly identified to ease users customization.
If you need assistance, reach us here, or leave your comments below.


Working to get connected...
Ooops! We're having trouble connecting. Please refresh your page or contact us...