Users can easily access, edit & apply easily a sticky styled notification text or images with links which upon blog pages display a custom notification located at the bottom of screen will appear.
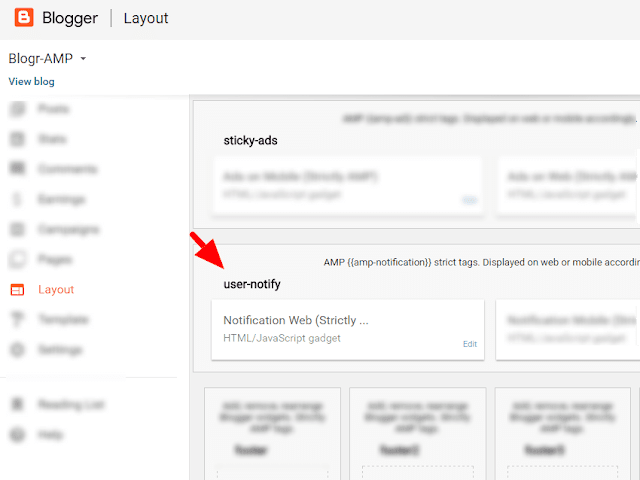
Location
Template HTML - amp components
<script async='async' custom-element='amp-user-notification' src='https://cdn.ampproject.org/v0/amp-user-notification-0.1.js'/> <script async='async' custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Layout - user-notify
- 2 Blogger HTML/Javascript widgets have been assigned to display user notification for web & mobile views.
- Use amp-user-notification tags to add in widget & display the user notification accordingly.
Behavior
- Displays a sticky user notification on users screen when visiting blog pages.
- Strictly
amp-user-notificationtags - When multiple
amp-user-notificationelements are on a page, only one is shown at a single time (Once one is dismissed the next one is shown). . - Displays sticky until users clicked the close button
- Always available upon page display.
- Advance setup is available. View amp documentation below.
Example Usages
Example user notification using an image with a fallback placeholder text.
<amp-user-notification id='banner1' layout='nodisplay' data-persist-dismissal='false'>
<button class='btn btn-primary' on='tap:banner1.dismiss'>
<i class="material-icons">close</i>
</button>
<a href='{{LINK-URL}}' target='_blank'>
<amp-img height='55' layout='fixed' src='{{IMAGE-URL}}'>
<div placeholder="placeholder">
<p>
{{Text to display as fallback}}
</p>
</div>
</amp-img>
</a>
</amp-user-notification>
- Replace
banner1with a unique id. - Replace
tap.banner2.dismisswith reference to the unique id for theamp-user-notificationtag. - Replace
{{LINK-URL}}with a fully qualified URL to link to. HTTPS protocol preferred. - Replace
{{IMAGE-URL}}with a fully qualified URL to an uploaded image. HTTPS protocol required. - Replace
{{Text to display as fallback}}with preferred text to display as fallback. - Click
Saveto save widget
Example user notification using text with link.
<amp-user-notification id='banner2' layout='nodisplay' data-persist-dismissal='false'>
<button class='btn btn-primary' on='tap:banner2.dismiss'>
<i class="material-icons">close</i>
</button>
<p>
{{Text to display as notification}} <a href='{{LINK-URL}}' target='_blank'>{{LINK-TEXT}}</a>
</p>
</amp-user-notification>
- Replace
banner2with a unique id - Replace
tap.banner2.dismisswith reference to the unique id for theamp-user-notificationtag. - Replace
{{LINK-URL}}with a fully qualified URL to link to. HTTPS protocol preferred. - Replace
{{LINK-TEXT}}with text to display as a link. - Click
Saveto save widget
Styling
Custom CSS applied with theme.
.user-notify {
position:relative;
}
.user-notify a {
color: inherit;
}
amp-user-notification {
background-color: rgba(255,255,255,.55);
color: inherit;
line-height:1.428;
padding: 12px 0;
display: block;
width:auto;
text-align:center;
width:100%;
}
.user-notify amp-user-notification button.btn {
background-color: transparent;
border:0;
margin:0;
color: inherit;
padding:10px;
box-shadow:none;
position:absolute;
top:0;
right:0;
z-index:999;
}
amp-user-notification p {
margin-bottom:0;
}
amp-user-notification p a:link,
amp-user-notification p a:visited {
color: inherit;
border-bottom:1px dashed #aaa;
}
Useful Reference
- Displays a dismissable notification to the user - AMP Project page. https://www.ampproject.org/docs/reference/components/amp-user-notification

Working to get connected...
Ooops! We're having trouble connecting. Please refresh your page or contact us...